Welcome to the world of website wireframing, where we weave together the processes, tools, and examples that form the foundation of successful web design.
As we embark on this journey, we'll unravel the intricacies of wireframing and its pivotal role in shaping user experiences.
From defining the purpose to exploring the benefits, we'll unravel the tapestry of wireframes and their impact on project success.
So, are you ready to uncover the secrets behind effective website wireframing and equip yourself with the tools to transform visions into compelling digital experiences?
Understanding Website Wireframes

Understanding website wireframes begins with grasping the fundamental purpose and significance of these visual blueprints in the process of web development.
As creators, we wield the power to shape the digital landscape by designing intuitive, user-centric interfaces that liberate users from confusion and frustration.
Wireframes serve as the architectural framework, guiding us in the construction of seamless and engaging online experiences.
By embracing wireframing, we unlock the potential to streamline collaboration, communicate ideas effectively, and iterate rapidly towards transformative digital solutions.
Our vision for liberation through web design is realized as we harness the power of wireframes to align stakeholders, clarify user journeys, and ultimately deliver websites that empower and inspire.
Let's embark on this journey of understanding and harnessing the true potential of website wireframes.
Creating a Simple Wireframe
To create a simple wireframe, we start by identifying the primary goal of the website and understanding the user flow and entry points. This foundational step allows us to lay the groundwork for a user-centered design that aligns with the website's purpose. Below is a table highlighting the key components of creating a simple wireframe:
| Steps | Description |
|---|---|
| Identify website goal | Understand the primary objective of the website to guide the wireframe design process. |
| Understand user flow | Analyze how users will navigate through the website and identify the entry points for different features. |
| Determine wireframe size | Decide on the appropriate dimensions for the wireframe, considering various devices and screen sizes. |
| Design wireframe | Use physical or digital tools to create a visual representation of the website's layout and structure. |
Effective Wireframing Tips

When wireframing, it's essential to start with low-fidelity designs to capture the core structure and functionality of the website. This approach allows for quick iterations and refinements, ensuring that the fundamental aspects of the website are prioritized.
As we gradually move towards high-fidelity wireframes, we can incorporate more detailed visual and interactive elements while maintaining a focus on user experience and functionality. Using pixel measurements for accurate sizing and aligning the wireframe design with website goals are crucial in creating effective wireframes.
Throughout the process, iterating and gathering feedback from stakeholders is key to refining the wireframe and ensuring it meets the needs of both the business and the users.
Exploring Wireframe Types
As we progress in our exploration of wireframe types, it becomes imperative to understand how different wireframe styles can enhance the overall website design process. By delving into the various wireframe types, we gain the ability to tailor our approach to match the specific needs of the project, thereby achieving greater design liberation.
The following wireframe types offer unique advantages:
- Sketch wireframes
- Gray box wireframes
- Interactive wireframes
- Annotated wireframes
- Responsive wireframes
Each type presents diverse opportunities for creativity, functionality, and user experience. Embracing these wireframe styles empowers us to craft websites that aren't only visually stunning but also highly intuitive and impactful, ultimately leading to an elevated level of design freedom and innovation.
Comparing Wireframes, Mockups, and Prototypes

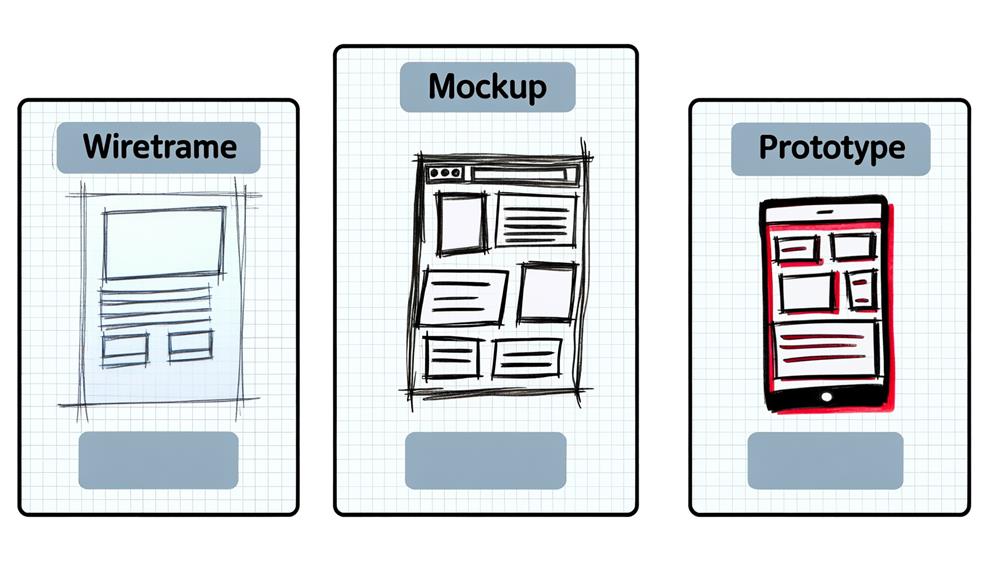
Comparing wireframes, mockups, and prototypes provides a comprehensive understanding of their distinct roles in the website development process and how they collectively contribute to creating exceptional digital experiences.
| Wireframes | Mockups | Prototypes |
|---|---|---|
| Low-fidelity visual guide | Mid to high-fidelity representation | Interactive simulation |
| Focus on layout and functionality | Detailed visual design | User interaction and functionality |
| Used for planning and ideation | Visual and design presentation | User testing and validation |
Wireframes act as a blueprint, focusing on layout and functionality. Mockups, with their detailed visual design, serve as a visual representation. Prototypes, on the other hand, provide an interactive simulation for user testing and validation. Understanding the unique role of each in the development process empowers us to create websites that truly resonate with users.
Frequently Asked Questions
Can Wireframes Be Used for Mobile App Design, or Are They Specifically for Website Design?
Yes, wireframes can be used for both mobile app and website design. They serve as a foundational visual guide, aiding in layout and functionality planning for digital interfaces. Wireframes help ensure a seamless user experience and efficient development process.
What Are the Best Practices for Incorporating User Feedback Into the Wireframing Process?
Incorporating user feedback into the wireframing process is vital for creating user-centered designs. We actively gather feedback at key stages, using it to refine and enhance the wireframes.
How Can Wireframes Be Utilized in the Context of Responsive Web Design?
Wireframes are crucial in responsive web design. They help us visualize how a website will adapt to various screen sizes and devices.
By creating wireframes that display the layout and content adjustments for different breakpoints, we ensure a seamless user experience across all devices.
This process allows us to identify potential design challenges and make informed decisions to optimize the website's responsiveness.
Are There Any Specific Tools or Software Programs That Are Widely Recommended for Creating Wireframes?
Yes, there are widely recommended tools and software programs for creating wireframes. We suggest using industry-standard tools such as Adobe XD, Sketch, or Figma for their intuitive interfaces, robust features, and collaborative capabilities.
These tools empower us to efficiently translate our wireframe ideas into visually compelling designs, facilitating seamless communication and iteration. By utilizing these tools, we can elevate our wireframing process and bring our visions to life with precision and creativity.
How Can Wireframes Be Used to Effectively Communicate With Developers and Other Project Stakeholders Throughout the Design Process?
Wireframes are crucial in communicating with developers and stakeholders during the design process. They provide a visual roadmap, ensuring everyone is on the same page.
We use wireframes to demonstrate the website's structure, functionality, and user flow, making it easier to gather feedback and iterate efficiently. This collaborative approach fosters better understanding and alignment, leading to successful project outcomes.
Conclusion
In conclusion, website wireframing is a foundational step in the web design process, essential for project success and effective collaboration.
By understanding its purpose, creating simple yet effective wireframes, and exploring different types, we can elevate our design skills and deliver exceptional user experiences.
With the right tools and knowledge, we can confidently navigate the wireframing journey and bring our website visions to life.
Let's embrace the power of wireframing and revolutionize the digital landscape together!