CSS linear gradients are an absolute game-changer in the world of web design. The ability to seamlessly blend colors and create visually stunning effects is unparalleled.
But that's just the tip of the iceberg. As we explore the intricacies of CSS linear gradients, we'll uncover the potential to elevate your designs to a whole new level.
From understanding the syntax to mastering gradient techniques, we've got you covered. But there's more to it than meets the eye, and we're here to show you how.
Understanding CSS Linear Gradients

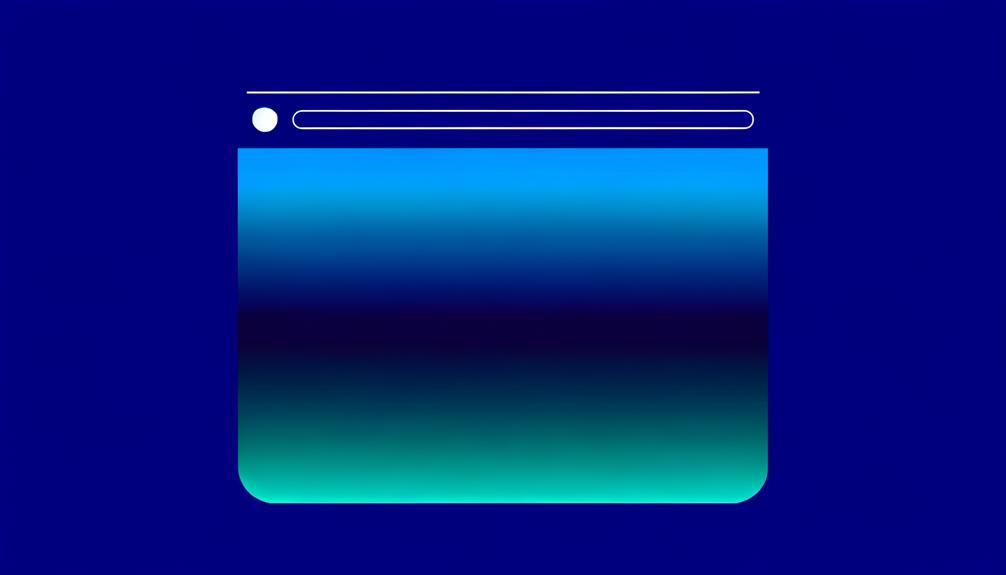
Understanding CSS linear gradients is essential for creating visually appealing and dynamic designs on the web. We must grasp the power and versatility of CSS linear gradients. Don't underestimate their potential; they can truly elevate your design game.
With the `linear-gradient()` function, we can smoothly transition between colors, adding depth and vibrancy to our designs. This isn't just a basic feature; it's a game-changer. By using keywords or angles in degrees, we can control the direction of the gradient and define color stops for a seamless blend.
Let's not limit ourselves; CSS linear gradients offer endless creative possibilities. It's time to liberate our designs and make them stand out. Embrace this powerful CSS feature and unleash your creativity on the web.
Syntax for Linear Gradient Function
Let's harness the potential of the `linear-gradient()` function to control the direction and define color stops for seamless blending, propelling our designs to new heights of vibrancy and visual appeal.
When using the `linear-gradient()` function, remember to:
- Specify the target element and the gradient direction
- Define color stops to create smooth transitions
- Explore complex gradients with multiple color stops
With these guidelines, we can confidently wield the power of CSS linear gradients to elevate our designs and captivate our audience.
Implementing CSS Linear Gradients

To implement CSS linear gradients effectively, we must master the syntax and techniques for creating seamless transitions and captivating visual effects.
The `linear-gradient()` function is our gateway to adding depth and enhancing the visual appeal of our designs. By specifying the target element, gradient direction, and color stops, we can create stunning horizontal, vertical, diagonal, and repeating gradients.
These gradients have the power to make our elements stand out and catch the user's attention, adding an efficient and straightforward way to achieve our design goals.
As we move forward, let's experiment and explore different combinations to unleash the full potential of CSS linear gradients. This powerful feature offers endless possibilities for creating visually dynamic web development projects.
Let's master this feature and liberate our designs with captivating CSS linear gradients.
Exploring Gradient Direction
We will explore the various directions for creating captivating CSS linear gradients. When using CSS linear gradients, the direction you choose can significantly impact the visual impact of your design.
Consider the following:
- Horizontal Gradients: Achieve a left to right color transition
- Vertical Gradients: Create a top to bottom color shift
- Diagonal Gradients: Implement an angled color blend for dynamic effects
Creating Multi-Color Gradients

Exploring the dynamic interplay of multiple colors in CSS linear gradients enhances the visual richness and depth of designs. By incorporating a variety of colors, we can create stunning and vibrant visual experiences that captivate and engage users. Here's a breakdown of a multi-color gradient with four color stops to showcase the potential of this technique:
| Color Stop | Color |
|---|---|
| 0% | #FF6B6B |
| 30% | #FFD166 |
| 70% | #6BFF6B |
| 100% | #6B66FF |
This multi-color gradient transitions from a vibrant red, to a bright yellow, then to a lively green, and finally to a captivating purple. By experimenting with different color combinations and stop points, we can achieve truly unique and eye-catching effects that elevate our designs to the next level.
Leveraging Gradient Examples
Leveraging the dynamic interplay of multiple colors in CSS linear gradients enhances the visual richness and depth of designs, creating stunning and vibrant visual experiences that captivate and engage users.
When leveraging gradient examples, consider the following:
- Experiment with different color combinations to create unique and eye-catching effects
- Utilize multiple color stops to achieve complex and intricate gradient designs
- Explore various gradient directions, such as horizontal, vertical, and diagonal, to add depth and dimension to your elements.
Benefits of Linear Gradients

When utilizing CSS linear gradients, designers can significantly enhance the visual appeal of their websites and designs with smooth transitions and added depth to elements. Linear gradients offer a powerful way to create eye-catching effects and make elements stand out, catching the user's attention.
By incorporating CSS linear gradients, designers can efficiently achieve their design goals in a straightforward manner. This feature not only provides a visually appealing design but also contributes to an improved user experience.
Additionally, CSS linear gradients can be applied to various elements, such as progress bars, further enhancing the overall aesthetics of the website or design.
Embracing CSS linear gradients unlocks the potential for creating stunning and captivating designs, making it an essential tool for web development projects.
Advantages in Web Design
Embracing CSS linear gradients not only significantly enhances the visual appeal of websites and designs but also contributes to an improved user experience, making it an essential tool for web development projects.
- CSS linear gradients create smooth transitions and add depth to elements, catching the user's attention effortlessly.
- They offer an efficient and straightforward way to achieve design goals without compromising performance.
- With the ability to be applied to various elements like backgrounds, text, and borders, CSS linear gradients provide a versatile solution for design enhancements.
Mastering CSS Gradient Techniques

Exploring the intricacies of CSS linear gradients unveils a realm of creative possibilities for enhancing web design. Mastering CSS gradient techniques empowers us to create visually captivating designs that stand out.
By understanding the syntax and experimenting with different color stops and directions, we can achieve seamless transitions and depth in our design elements. CSS linear gradients offer a powerful and efficient way to elevate the visual appeal of websites, catching the user's attention and enhancing the overall user experience.
It's time to embrace this feature and incorporate it into our design arsenal, unlocking its potential to transform our projects.
Let's dive in, unleash our creativity, and master the art of CSS linear gradients to level up our design game.
Frequently Asked Questions
Can Linear Gradients Be Animated or Transitioned in Css?
Yes, linear gradients can be animated or transitioned in CSS. By using keyframes and the `background-image` property, we can create smooth transitions between different gradient states.
This adds dynamic visual effects to our designs, catching the user's attention and enhancing the overall user experience.
The flexibility of CSS linear gradients allows us to create engaging and interactive designs, making them a valuable tool in modern web development.
Are There Any Performance Considerations When Using CSS Linear Gradients?
Yes, there are performance considerations when using CSS linear gradients. They can impact rendering speed, especially with complex gradients or large areas.
However, optimizing gradient usage and considering fallbacks for older browsers can mitigate these concerns. It's crucial to strike a balance between visual appeal and performance to ensure optimal user experience.
Experimenting with different gradient styles and monitoring performance will help us achieve the desired balance.
How Can CSS Linear Gradients Be Used to Create a 3D Effect on Elements?
We can use CSS linear gradients to create a 3D effect on elements by strategically positioning color stops to mimic light and shadow.
By adjusting the gradient direction and color transitions, we can simulate depth and dimension, making elements appear raised or recessed.
Experiment with different gradient angles and color combinations to achieve realistic 3D effects, enhancing the visual appeal of designs and catching the user's attention.
Try it out and see the difference!
Are There Any Best Practices for Using CSS Linear Gradients in Responsive Web Design?
Yes, there are best practices for using CSS linear gradients in responsive web design.
We can ensure seamless transitions and maintain visual appeal across different screen sizes.
By utilizing percentage-based color stops and flexible gradient directions, we achieve a consistent look on various devices.
Incorporating media queries for specific gradient adjustments enhances the user experience.
With these best practices, we guarantee a stunning and responsive design that captivates users.
Can Linear Gradients Be Used to Create Patterns or Textures on Elements in Css?
Yes, linear gradients can definitely be used to create patterns or textures on elements in CSS. By strategically defining color stops and gradient directions, we can achieve intricate patterns and textured effects.
This versatile technique allows us to add depth and visual interest to elements, enhancing the overall design.
Let's explore the endless possibilities of using linear gradients to create unique patterns and textures that will elevate our designs.
Conclusion
In conclusion, CSS linear gradients are a game-changer for designers and developers. They offer endless possibilities for creating visually stunning designs and catching the user's attention.
By mastering the syntax and implementing various gradient directions, we can level up our CSS and enhance the appeal of our websites.
Don't miss out on the benefits of using CSS linear gradients to make your elements stand out and create visually captivating designs.
It's time to take your CSS skills to the next level!